 ねね
ねね
先日Adobe公認のAdobe XD勉強会&交流会「Adobe XD ユーザーグループ大阪 vol.05」に参加してきました!WEBデザインを勉強しはじめたばっかりの私がいきなりXDユーザー勉強会に参加して何が分かったのか…?デザイン初心者の方にもわかりやすくお伝えします😊
Adobe XDってそもそも何?

 ねね
ねね
WEBには色んな「動き」が仕掛けられていますよね?例えば…
WEBデザイナーは単なるページのデザインだけでなく、そういった「動き」もデザインしています。Adobe XDを使えば、ページのデザインはもちろんのこと、「動き」のデザインもでき、さらにその「動き」が目に見えてわかる形で、デザイナー以外の人達にも共有することができます。
Adobe XDって無料で使えるの?
 ねね
ねね
| スタータープラン | 単体プラン | CCコンプリートプラン | |
| 料金 | 無料 | 1,180円(+税)/月 | 5.680円(+税)/月 |
| Adobe XD | ◎ | ◎ | ◎ |
| アクティブな共有プロトタイプ | 1 | 無制限 | 無制限 |
| アクティブな共有デザインスペック | 1 | 無制限 | 無制限 |
| クラウドストレージ | 2GB | 100GB | 100GB |
| その他のサービス | Adobe Fonts無料プラン(限定フォントセット) | Adobe Fontsポートフォリオプラン(全フォントライブラリ) | Adobe Fontsポートフォリオプラン(全フォントライブラリ) |
AdobeXDはMacでもWindowsでも使えますし、無料で誰でも使えるのが良いところ!ノンデザイナーでも、操作性を覚えればパワーポイントのようなアニメーション入りのスライド資料を作ることだってできます😊
Adobe XDユーザーグループとは?
 ねね
ねね
AdobeXDユーザーグループが開催する勉強会では、XDに関する色々な情報(使い方、最新アップデート情報など)を学ぶことができます。
XDを使っている方はもちろんのこと、XDをこれから使ってみたいと思っている方、私みたいな初心者の方、誰でもこの「AdobeXDユーザーグループ」に参加することができます。
で学んだこと
 ねね
ねね
私はXDはおろかWEBデザイン初心者なので、聞いていてわからないこともありましたが💦すみません…。理解できた箇所を中心にできる限り分かりやすくお伝えしますね😊
- 松下絵梨さん(@matsu_eri )
WEB/DTPデザイナー・専門学校講師・XDUG大阪主宰 - 樋本 直巳さん(@himoton )
㈱ロックオン デザイナー・専門学校講師 - 西村 礼さん(@ray_studio )
専門学校講師・XDUG大阪コアメンバー
1.XDの新機能4つをおさらい
登壇者:松下絵梨さん(@matsu_eri )
 ねね
ねね
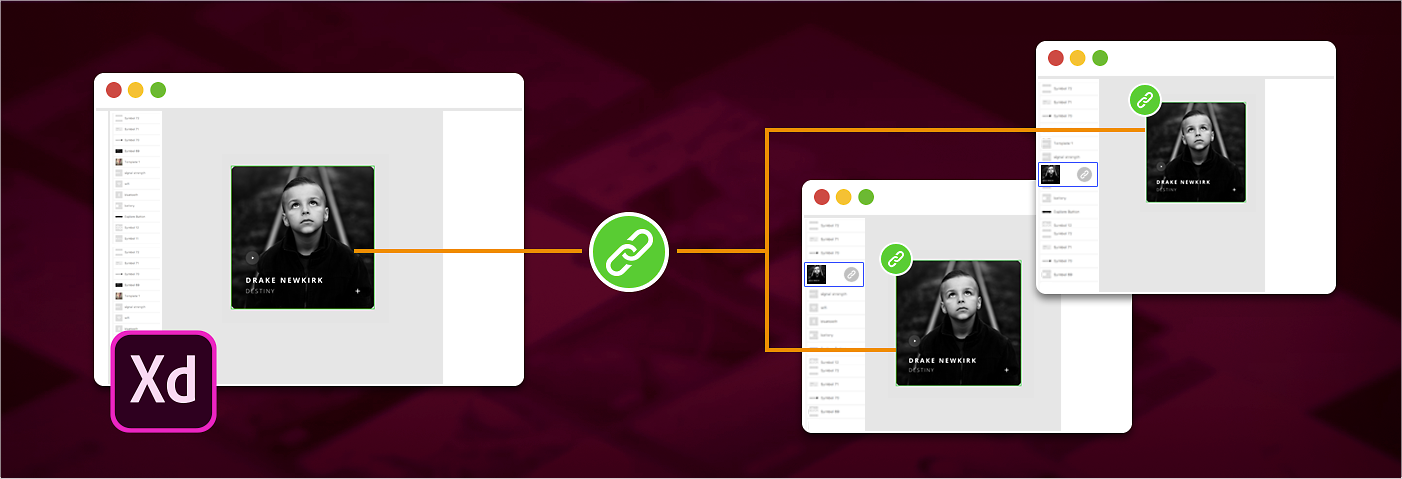
1.リンクされたシンボル

画像引用元:Adobe XD公式サイト
 ねね
ねね
こちらの機能を使うと、全ページのボタンやアイコンデザインを一気に変えたい…なんて時に役立ちます!
XD開発チームのアンドリュー・ショーテン氏が「シンボル」は今後「コンポーネント」に生まれ変わるという内容のツイートをしました。
従来のシンボルだとリサイズが出来なかったのが、コンポーネントになるとできるようになったり、今後さらに機能が拡大される可能性が高いので、今のうちにシンボルの機能・使い方を見直しておくと良い!とのことです😊
とうとう #adobexd シンボルの進化が!コンポーネントになるよ。
マスターコンポーネント、リサイズ、プロパティオーバーライド今後はステート、アニメーション、ホバーを含むトリガーの追加が来るんだぜ!って書いてある https://t.co/mNLeKmTbPg
— Risa Yuguchi (@risay) 2019年4月23日
2.音声コントロール

画像引用元:Adobe XD公式サイト
 ねね
ねね
▼勉強会で作成したデータをプロトタイプで確認した様子がこちら▼
 ねね
ねね
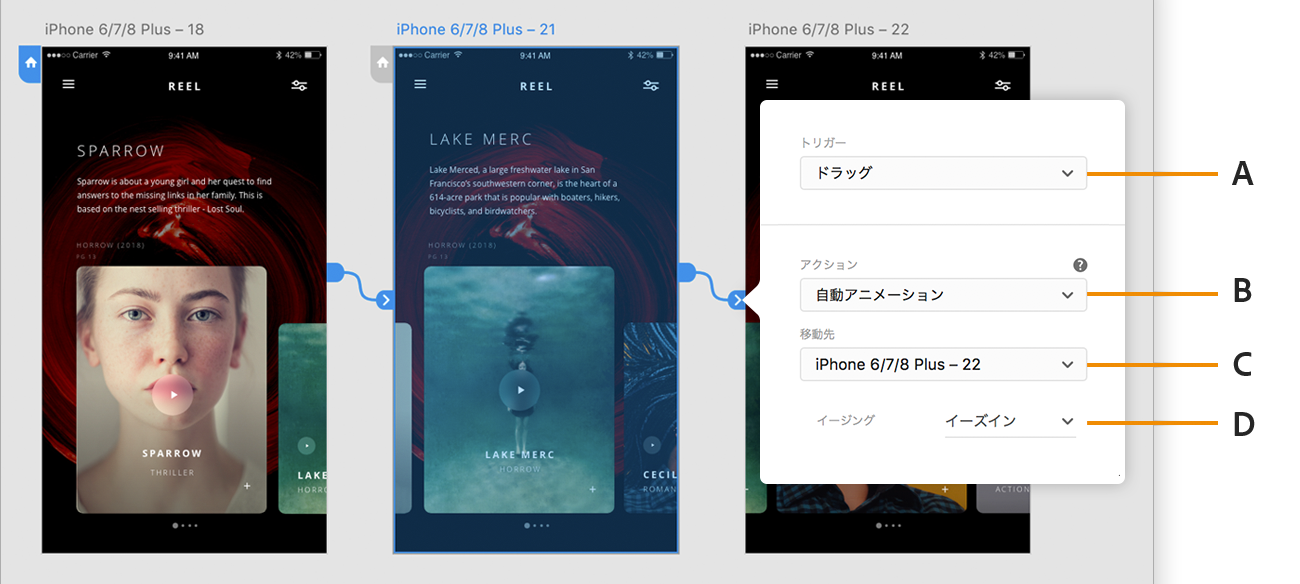
3.ドラッグジェスチャー

画像引用元:Adobe XD公式サイト
 ねね
ねね
4.パララックス
 ねね
ねね
 ねね
ねね
2.XDを社内業務フローに取り入れた事例
登壇者:樋本 直巳さん(@himoton )
 ねね
ねね
EC-CUBEを運営している株式会社ロックオンで実際に導入した経緯・成果をお話して頂きました。
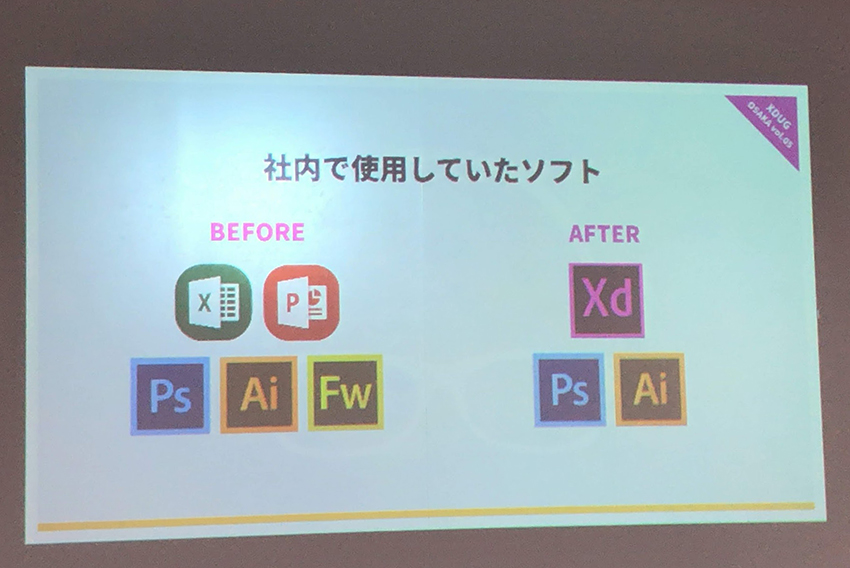
1.XDを社内業務フローに取り入れる前のツールは?

企画や開発からは基本的にエクセルやパワーポイントで制作に関する要望が上がってきていました。ですが…
 制作チーム
制作チーム
 制作チーム
制作チーム
といったことがありました。
2.XDを社内業務フローに取り入れてどうなった?

 ねね
ねね

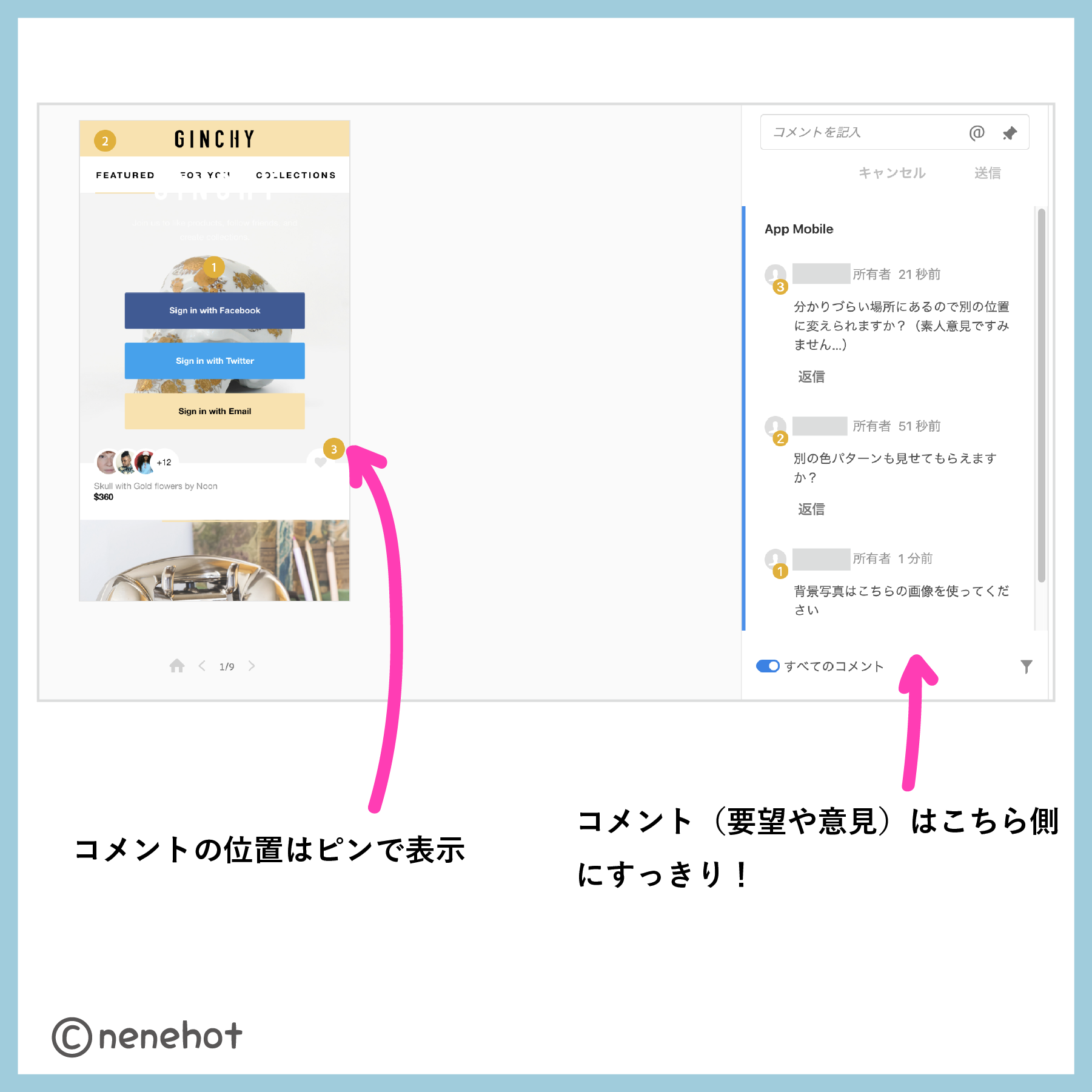
エクセルやパワーポイントではなく、XDの共有プレビューのコメント欄に要望コメントを書いてもらうようにしたところ、すっきりまとまって見えるので情報が捉えやすくなり、業務効率があがりました。
3.具体的にどのように社内で活用したのか?
 ねね
ねね
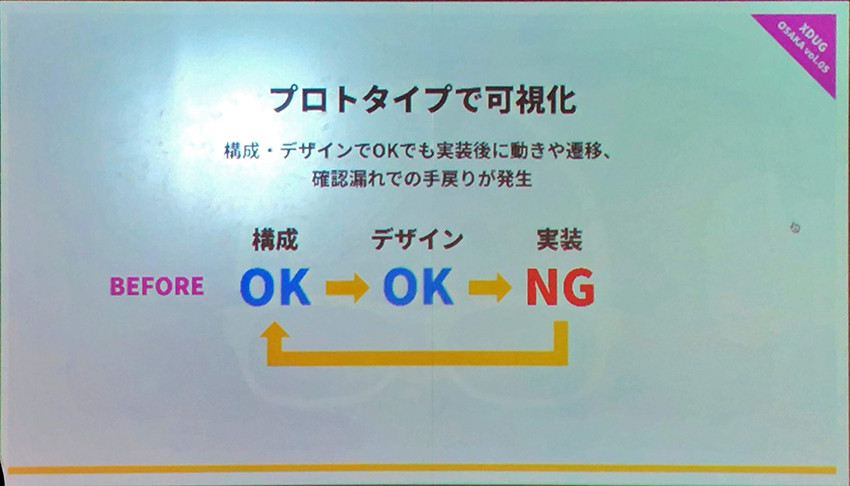
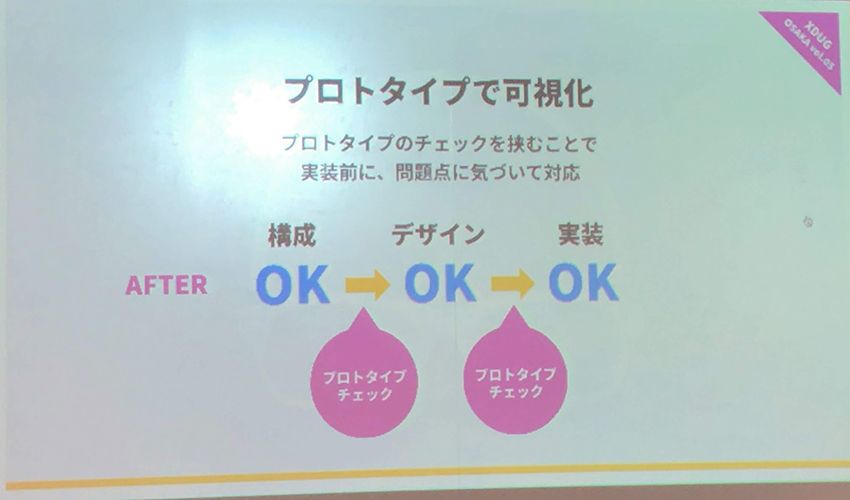
1.プロトタイプで可視化
 ねね
ねね

構成OK→デザインOK→でも実装でNG(動きが違う、遷移がここじゃないなど確認漏れがあり)結局構成をイチから練り直すというようなことがありました。
 ねね
ねね

XDの機能「プロトタイプ(動きをデザインできる機能)」を「共有プレビュー」で企画や開発に共有する工程を挟むことによって、実装前に問題点に気づいて対応することができ、業務効率が上がりました。
2.開発プレビューで可視化
 ねね
ねね
「開発用に共有」の場合はアセット情報(文字、カラー、画像など)や余白が何pxか?などの情報が分かります▼
「開発用に共有」の場合はファイル内にある全ページを一覧で見ることができるのですが、その特性を生かしてワイヤーからデザインまで1つのファイルで管理をします。1つのファイルで管理をすると、デザイン制作の進捗状況や修正内容がひと目で分かり、いくつもあるファイルを何度も確認するといったような手間が省けます。
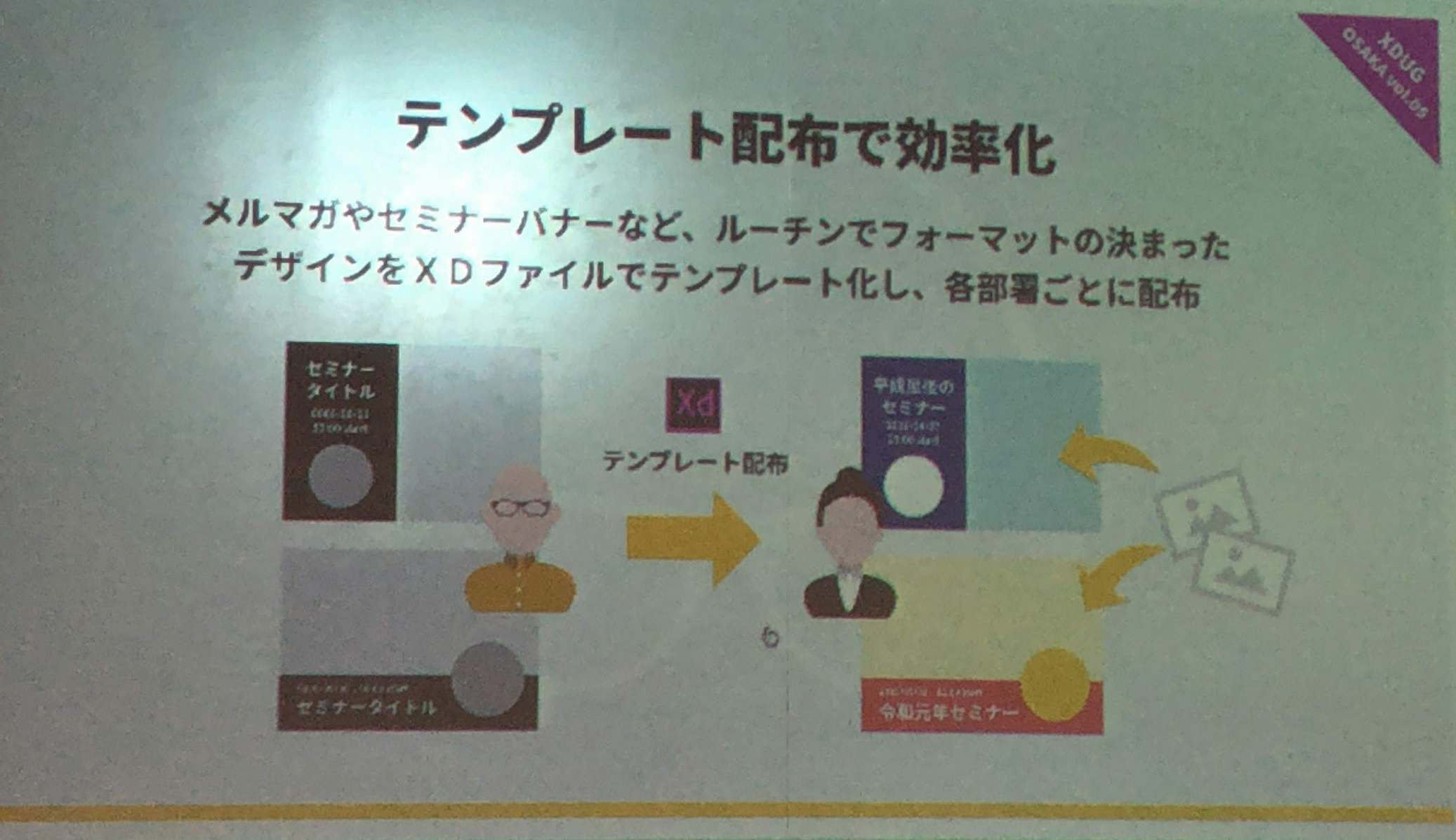
3.テンプレート配布で効率化

 ねね
ねね
今までは…
文字や画像をパワーポイント貼り付けでもらう→デザイン制作チームで作る
という流れだったのが、各部署でXDテンプレートを利用して制作できるようになったので…
他部署でXDテンプレートを利用してバナーを作る→難易度が高いもののみデザイン制作チームで対応する
という流れになりました。XDは無料で使えるソフトなので、予算を考えずとも社内全体で利用することができ、他部署もあまり抵抗なく取り入れてくれます。
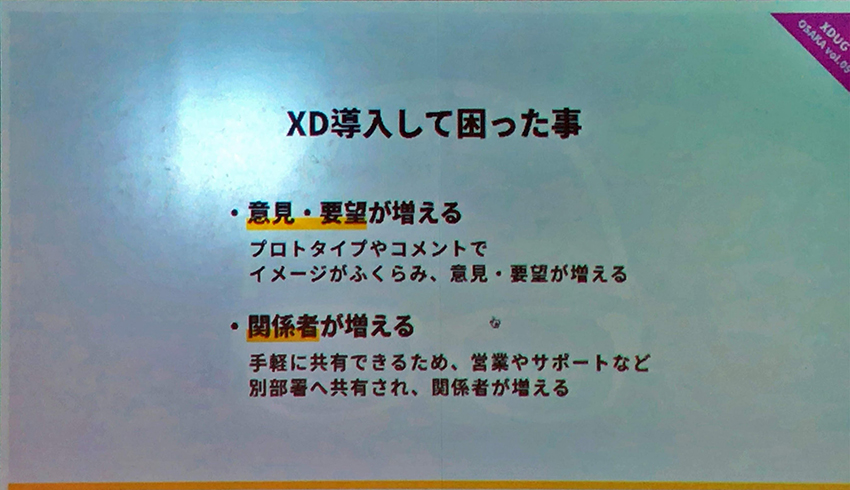
4.XDを導入して困ったことは?

 ねね
ねね
- 意見・要望が増える
- 関係者が増える
プロトタイプで「動き」を具体的に確認できるのでイメージがふくらみどんどん要望が増えたり…、手軽に共有できるので、営業やサポートなど別部署へ共有されてどんどん関係者が増えてどんどん要望が増えたり…😅確かに想像できる…wですが、
 ねね
ねね
プロジェクトリーダーがルールを決めてしっかり管理すれば、意見が増えすぎることを防げます。
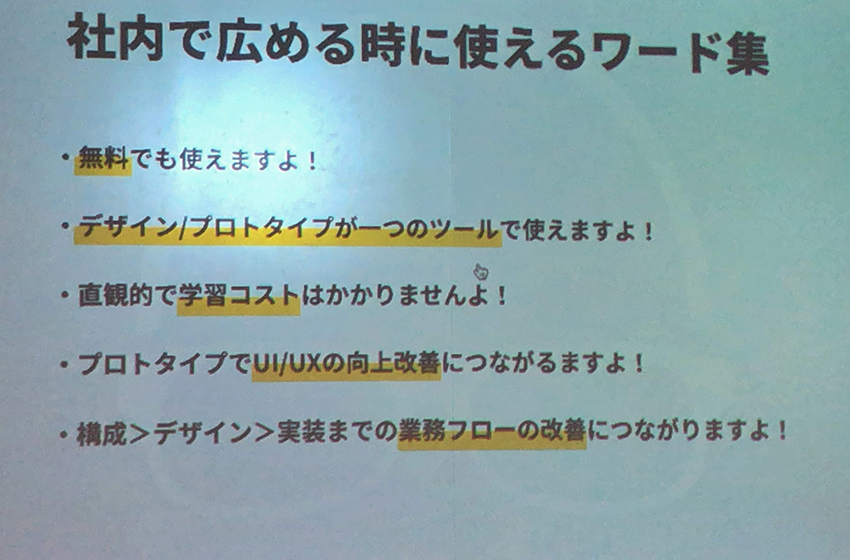
5.社内で広める時に使えるワードは?
 ねね
ねね

こちら⬆の図に書いてあるワードに加えて…
 制作チーム
制作チーム
 制作チーム
制作チーム
というワードもかなりきくそうです笑。社内業務フローでXDを取り入れたいなと考えている人はこちらのワードを巧みに使って、他部署を説得してみてください😆👍
3.XDのアニメーション→CSSで実装
登壇者:西村 礼さん(@ray_studio )
 ねね
ねね
という課題があったそうです。特に初期の頃のアニメーションの機能はアプリっぽいとこが多く、CSSで再現しにくいんじゃ?という懸念点が。※私、初心者すぎてこのあたりは分からずピンとこなかったのですがそうなんですかね??そんな流れで…
 ねね
ねね
という実践講座を行いました。実際にXDを使ってデザインデータを作っていき、その後CSSを書く作業をしました。※全部はできないので一部の作業のみ
▼この動きをCSSだけで書く作業をしました▼
色々と説明したいと思うのですが初心者すぎてこのあたり全然ついていけませんでした…😭😭
 ねね
ねね
「XDでアニメーション→CSSで実装」の解説は、こちらもどうぞっ!#xdug #xdug_osakahttps://t.co/CA1mJkmNkO
— Eri Matsushita 松下 絵梨 (@matsu_eri) 2019年4月28日
私は…
- XDにはコピーCSSというCSSを抽出してくれる便利なプラグインがある
- グラデーションを書く時は、イラレのCSSプロパティでCSSを抽出すれば便利
という点は理解できました!そして実践講座の最後に重要なポイントを教えて頂きました。
 西村さん
西村さん
 西村さん
西村さん
とのことでした😊
初心者はどうやってAdobe XDの使い方を勉強したらいいの?
 ねね
ねね
初心者はどうやって勉強していったらいいのかな…?と思っていたところ、WEB制作者向けイベントの紹介をして頂きました。完全初心者の私自身がXDを使い始めて「これ分かりやすいな」と思ったツールと合わせてご紹介します😊
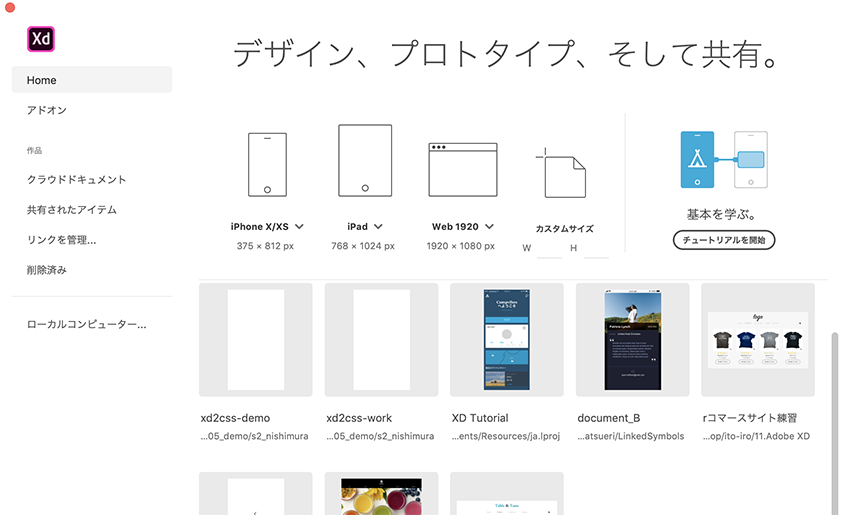
1.チュートリアルで勉強しよう
 ねね
ねね
画像引用元:Adobe公式サイト
こちらは動画付きでXDの使い方を大変わかりやすく教えてくれるので、初心者の方は取り組みやすいですよ😊
2.クリエイティブ クラウド道場の動画を見ながら作業してみよう
 ねね
ねね
Creative Cloud 道場は、毎週木曜夜8時からCreative Cloudに関する内容を生放送するインターネット番組です。
ー引用元:CC道場公式サイト
 ねね
ねね
3.色んなイベントに参加して、勉強しよう
 ねね
ねね
勉強会で教えて頂いたイベントをご紹介しますね😊
1.CSS Nite

 ねね
ねね
「XDの使い方」だけではなく、「最新ネット広告の打ち手を学ぶ!」だったり「「デザイナーとディレクターのための撮影ワークショップ」だったり、WEB制作にまつわる色んなことが学べます。
2.Adobe XDユーザーフェス
 ねね
ねね

画像引用元:XDユーザーフェス公式サイト
Adobe XD User Fes(XD User Fes)が2019年5月25日東京を皮切りに、全国各地をリレー形式で開催されます。
XD User Fesは、AdobeXDをビジネスや業務で活用している人はもちろん、趣味で、仲間で利用している人、そしてこれからXDを始めてみたいと思っている全ての人を対象に、XDの楽しさや面白さ、幅広い活用方法などの共有と交流を兼ねたイベントとしての開催を目指しています。ー引用元:XDユーザーフェス公式サイト
 ねね
ねね
私は今回全くの初心者で、「AdobeXDユーザーグループ勉強会」に参加しました。初心者ですが、分かりやすく教えて頂きましたし、交流会では色んな方とお話ができて、更にXDへの理解が深まりました。
 ねね
ねね
に参加した私の感想
 ねね
ねね
XDは無料で使えるプランがあり、まずは取り組んでみよう!と思えるデザインツールでした。また、直感的に操作ができるので、今までデザイン制作に携わったことがない方でも、操作方法を少し覚えるだけで、スライド資料の作成などができる!それがすごい!
 ねね
ねね
「プロトタイプ機能」を使って「動き」がデザインできるのってこんなに面白いんだ〜と驚愕。また、その「作った動き」を「気軽に共有」できるので、業務フローの改善も期待できます。
ちなみに講師の方(西村さん、樋本さん)はスライド資料もXDで作っておられました!私が会社員なら、パワポではなくXDで資料を作るようになっていただろうなぁ…。
そして講師の方いわく…
 講師
講師
とのことです…!!みなさん…!!XDの波に乗りましょう〜😊👍!!
 駆け出しフリーランスの私でも審査が受かったビジネスカードは?審査スピードが早いカードは?
駆け出しフリーランスの私でも審査が受かったビジネスカードは?審査スピードが早いカードは?
 在宅ワークママが月10万円を稼ぐために実践した4つのこと
在宅ワークママが月10万円を稼ぐために実践した4つのこと





コメントを残す